In few post back i share with you guys a tutorial on customizing blogger default subheading using Html & CSS. Styling the Headings lets users to locate certain part of the post easily and make your content look more attractive. In this tutorial i will share with you guys 4 awesome CSS style Sub Headings code. So lets dive into it.
How To Add Cool CSS Heading Styles Examples Code
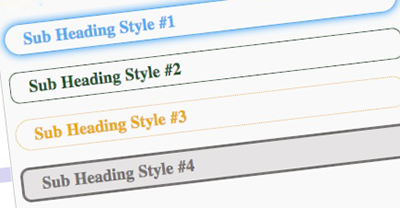
Here are some simple examples of sub heading and styles of CSS coding
Heading CSS Style #1
/*mozpk.com*/
.post h3{
color:#5daef2;
border:1px solid 5daef2;
font-size: 18px;
padding:5px;
padding-left:20px;
border-radius:20px;
box-shadow:0px 0px 12px #2091f0;
}
Heading Style CSS #2
/*mozpk.com*/
.post h3{
color:#255a2f;
border:1px solid 255a2f;
font-size: 18px;
padding:5px;
padding-left:20px;
border-radius:10px;
}
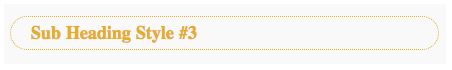
Heading CSS Style #3
/*mozpk.com*/
.post h3{
color:#e9ae20;
border:1px dotted #e9ae20;
font-size: 18px;
padding:5px;
padding-left:20px;
border-radius:20px;
}
Heading CSS Style #4
/*mozpk.com*/
h3{
color:#777373;
border:3px solid #777373;
font-size: 18px;
padding:5px;
padding-left:20px;
border-radius:10px;
background:#e6e3e4;
}